Android UI工具包提供了一些布局管理器,它们使用起来相当容易,而且,大多数的时候,你只需要使用它们最基本的特征来实现UI。
执着于基本特征的使用对于创建UI来说,往往不是最高效的。一个常见的例子就是滥用LinearLayout,它将会导致View树中的View数量激增。View——更糟的是,布局管理器——添加到应用程序里都会带来一定的消耗:初始化,布局和绘制变得更加缓慢。嵌套布局的花销尤其“昂贵”,例如,如果你嵌套了一些LinearLayout,并使用了weight参数,这会导致子元素要计算两次。
让我们看一个非常简单且常见的布局例子:一个列表项,左边是一个图标,右边是标题和描述,上方是标题,下方是可选的描述。列表项可能看起来如下图:

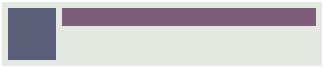
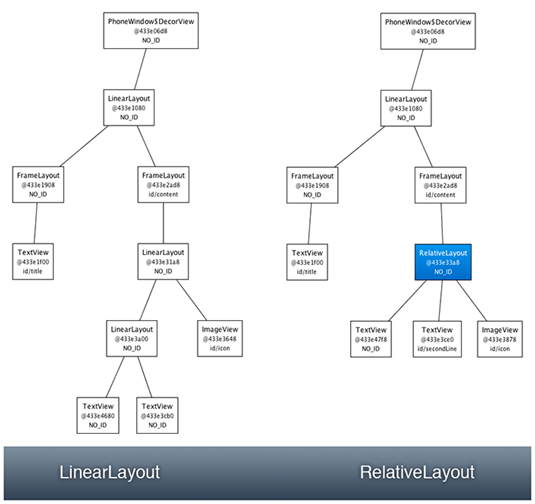
为了清楚地认识View之间(一个ImageView和两个TextView)的相对位置,下图是使用HierarchyViewer抓获的布局剪影:

实现这个布局,直接使用LinearLayout就可以了。列表项本身是一个水平的LinearLayout,里面有一个ImageView和一个垂直的LinearLayout,垂直的LinearLayout里包含两个TextView。以下是这个布局的源代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<LinearLayout
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="fill_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="My Application" />
<TextView
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:singleLine="true"
android:ellipsize="marquee"
android:text="Simple application that shows how to use RelativeLayout" />
</LinearLayout>
</LinearLayout>
如果你将它作为ListView的item,它能正常工作,但却是相当浪费的。相同的布局可以使用RelativeLayout进行重写,相对于每个列表项来说,可以节省一个View,且View层级上更好,只有一层。使用RelativeLayout也很简单:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<TextView
android:id="@+id/secondLine"
android:layout_width="fill_parent"
android:layout_height="26dip"
android:layout_toRightOf="@id/icon"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:singleLine="true"
android:ellipsize="marquee"
android:text="Simple application that shows how to use RelativeLayout" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/icon"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_above="@id/secondLine"
android:layout_alignWithParentIfMissing="true"
android:gravity="center_vertical"
android:text="My Application" />
</RelativeLayout>
新的实现与老的实现看起来效果完全一致,除了一种情况。每个列表项显示两行文字:标题和可选的描述。当某一个列表项的描述不可获得时,应用程序可能希望将第二个TextView的Visibility设为GONE。LinearLayout实现版表现得很完美,但RelativeLayout实现版就有点差强人意了:


在RelativeLayout里,每个View都是和父元素RelativeLayout对齐或是和其它View对齐的。例如,我们声明描述部分是和RelativeLayout的底部对齐,标题位于其上并与RelativeLayout的顶端对齐。当描述GONE时,RelativeLayout不知道怎么去放置标题的底边缘。为了解决这个问题,你可以使用一个非常简单的布局参数:layout_alignWithParentIfMissing。
这个布尔参数告诉RelativeLayout:如果目标对象消失时使用自己的边缘作为锚点。例如,如果你放置一个View到另一个Visibiity属性设为GONE的View的右边,且设定alignWithParentIfMissing为true,RelativeLayout就会将其左边缘作为View的对齐锚点。在我们的这个场合,使用alignWithParentIfMissing的结果是RelativeLayout将标题部分的底部与自己的底部对齐。结果如下所示:


现在,我们的布局表现得很完美了,即使描述部分的Visibility属性设为GONE。更好的是,层级更加简单,因为我们不再使用LinearLayout,而且,更加高效了。当我们使用HierarchyViewer来比较两个实现版的时候,事实就更明显了:

另外,当你使用这么一个布局作为ListView的列表项时,这种差异就更为重要了。希望这个简单的例子能让你了解布局,了解如何优化你的UI。






相关推荐
执着于基本特征的使用对于创建UI来说,往往不是最高效的。一个常见的例子就是滥用LinearLayout,它将会导致View树中的View数量激增。View——更糟的是,布局管理器——添加到应用程序里都会带来一定的消耗:初始化,...
在Android程序中界面是通过布局文件设定的,在每个应用程序创建时会默认包含一个主界面布局,该布局位于res/layout目录中。 实际开发中每个应用程序都包含多个界面,而程序默认提供的一个主界面布局无法满足需求,...
Android源代码 动态创建一个按钮Button,加入到现有的布局(Layout)中,并为按钮写了一个点击事件。
Android常见的布局类型是线性布局(LinearLayout),包含布局方向设置、基本使用、常用使用案例以及实现均分案例(垂直均分、水平均分)、以及线性布局嵌套,实现垂直且水平居中,整体按照“理论+案例”,分析清晰,...
1 android:id [为控件指定相应的ID] 2 android:text [指定控件当中显示的文字 需要注意的是 这里尽量使用strings xml文件当中的字符串] 3 android:gravity [指定View组件的对齐方式 比如说居中 居右等位置 这里指的...
Android中使用RelativeLayout完成梅花布局的代码清单.pdf 学习资料 复习资料 教学资源
3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:id="@+id/lla" 7 android:gravity="right" 8 > <!-- 声明一个 LinearLayout 布局,并...
首先,在res下面新建一个文件夹drawable,在drawable下面新建三个xml文件:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分别是下面两个角是圆角边框,上面两个角是圆角...solid android:color=#0
FrameLayout 帧布局、框架布局 创建一个空白区域, 一个区域成为一帧 TableLayout 表格布局 采用 行, 列 形式管理子组件,添加TableRow 和 组件 就可以控制表格的行数和列数 GridLayout 网格布局 设置行列来装填控件 ...
android 布局 android 布局android 布局android 布局
android 布局生成图片,封装工具类 ,简单实用,viewgroup生成图片分享微信,快速转化
android ui设计 android源码 android开源项目 android项目代码 androidui设计,UI小练习
Android中常用的5大布局方式有以下几种:...线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平
android布局技巧,讲解基本的Android布局
设计Android应用程序的界面经常用到xml格式的布局文件。一个布局文件的作用是描述了: - 界面包含哪些控件(也叫组件或视图;示例有按钮,下拉框); - 控件之间的位置关系; - 如何显示界面的整体外观和各个...
代码为博客实例代码:http://blog.csdn.net/lmj623565791/article/details/37815413 有问题博客留言
Android中两种创建布局的方式.pdf 学习资料 复习资料 教学资源
常用的几种安卓布局历程,eclipse平台,可以直接导入
主要为大家详细介绍了Android布局技巧之创建可重用的UI组件,文中提到了include标签的使用方法,感兴趣的小伙伴们可以参考一下