At-rules
@-moz-documenturl(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(jb51.net){
div{color:red;}
}
url是指定样式在哪里网址下可以用,url-prefix是指定样式在哪个目录下,domain是指定样式在哪里玉米下有用,用“,”可以使用多个。如domain(jb51.net)可以在www.jb51.net,*.jb51.net下使用,而如果是domain(www.jb51.net)的话.就只能在www.jb51.net使用。
Pseudo-elementsandpseudo-classes伪类与伪对象
:-moz-系列的还没理解清楚.不知道是不是只应用在xul上的..
Properties属性
moz-appearance:appearancevalue
直接定义外观(测试无结果..)
-moz-binding:uri|none;
链接XBL跟HTC很像的东东..
-moz-background-clip:border|padding;
背景色原点是否包括border,值padding表示不包括,对应CSS3background-clip
-moz-background-inline-policy:bounding-box|continuous|each-box
内联背景渲染的方式
-moz-background-origin:border|padding|content
背景图原点会根据background-position给边或者内容相反渲染.
对应CSS3background-origin
-moz-border-top-colors:[color|transparent,]*color|transparent;-moz-border-right-colors,-moz-border-bottom-colors,-moz-left-right-colors
给border定义多个颜色从外到里..每个只有1px,最后一个填满余下的border,这个border-style也会变成solid
没默认.无继承,可用于所有元素
-moz-border-radius:border-radius{1,4}|inherit
定义圆角可以单独定义-moz-border-radius-bottomleft,-moz-border-radius-bottomright,-moz-border-radius-topleft,-moz-border-radius-topright
-moz-box-align:start|center|end|baseline|stretch
定义内容的位置,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-direction:normal|reverse
定义内容的相反方向,类如direction,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-flex:number
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-ordinal-group
官方未说明
-moz-box-orient:horizontal|vertical
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-pack:start|center|end|justify
定义内容方向,(justify无效),如类text-algin,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-sizing:content-box|border-box|padding-box
border与padding是不要计算就width/height里面
-moz-image-region:rect(top,right,bottom,left);
等整理…
-moz-key-equivalent
官方未说明
-moz-opacity:number|inherit;
透明度…同CSS3的opacity同时定义不叠加.
-moz-outline:[-moz-outline-color||-moz-outline-style||-moz-outline-width|inherit];
外的线条轮廓同CSS3的outline同时支持-moz-outline-radius(圆角)
Values属性值
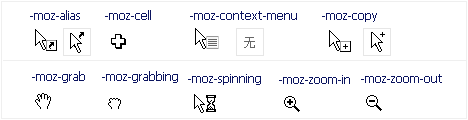
cursor:-moz-alias|-moz-cell|-moz-context-menu|-moz-copy|-moz-grab|-moz-grabbing|-moz-spinning|-moz-zoom-in|-moz-zoom-out
定义鼠标样式..有些我测试跟官方的不一样..我测试的在后面的小框里面
display:-moz-box|-moz-inline-block|-moz-inline-box|-moz-inline-grid|-moz-inline-stack|-moz-inline-table|-moz-grid|-moz-grid-group|-moz-grid-line|-moz-groupbox|-moz-deck|-moz-popup|-moz-stack|-moz-run-in|-moz-compact|-moz-marker
display的一些…对应说明等添加
overflow:|-moz-scrollbars-horizontal|-moz-scrollbars-none|-moz-scrollbars-vertical|-moz-hidden-unscrollable
overflow的一些…对应说明等添加
还有好多…..等了解了再添加…
资料来源:
CSS_Reference:Mozilla_ExtensionsMozilla_CSS_Extensions
- 浏览: 435103 次
- 性别:

- 来自: 成都
-

文章分类
- 全部博客 (377)
- Java (66)
- C++ (0)
- VC++ (0)
- .net (1)
- css (36)
- 数据库 (22)
- html (2)
- extjs (1)
- jpbm (0)
- javascript (31)
- 物资管理 (1)
- java基础 (5)
- C# (0)
- Android (56)
- window service (1)
- 其他 (2)
- Web服务器 (7)
- jbpm (1)
- eclipse (2)
- tomcat (3)
- java字符串与二进制的相互转化 (1)
- Oracle 数据库 (6)
- FreeMarker (8)
- 浏览器 (1)
- php (1)
- photoshop (6)
- spring (4)
- spring mvc (2)
- Acegi (1)
- webStorm 3.0 (4)
- Mongodb (8)
- mysql (9)
- 软件开发:需求分析 (1)
- 把Java程序作为Windows系统服务 (1)
- nodejs (4)
- json (1)
- 缓存 (1)
- J2ee (2)
- Flash报表 (1)
- MyEclipse+Maven+Tomcat (11)
- 生活 (1)
- Ubuntu (1)
- Bootstrap (1)
- jquery easy ui (2)
- 敏捷开发 (1)
- phone gap (1)
- rest (1)
- 移动开发 (22)
- Redis + Jedis + Spring (3)
- anroid (7)
- grunt 教程 (7)
- PhoneGap (2)
- sublime text (7)
- mariadb (1)
- linux (1)
- maven (2)
- jquery (1)
- ActiveMQ (1)
- LVS Nginx (1)
- nginx (6)
- ngnix (1)
- 爱因斯坦 (1)
- 天干地支 (1)
最新评论
-
muqingren:
...
Maven多模块布局实例详解 -
shutear:
解决了我的难题,谢谢分享!
Unable to load configuration. - action - file:/D:/studytool/apache-tomcat-6.0.16 -
702346318:
[img][/img][flash=200,200][/fla ...
CAS单点登录完整教程(上)【转】 -
liuguofeng:
PersonS631887934 写道学习中。。 有个问题想请 ...
js constructor属性 -
S631887934:
学习中。。 有个问题想请教楼主为什么要加上Person.pro ...
js constructor属性
发表评论
-
Android layer type与WebView白屏
2014-08-04 23:02 1471在项目中遇到WebView在加载图片的时候会出现白屏的情况, ... -
phonegap android运用启动图片
2014-08-04 22:15 0phonegap android应用启动图片用phonegap ... -
移动Web单页应用开发实践——页面结构化
2014-09-26 15:08 723移动Web单页应用开发实践——页面结构化 1. 前言 ... -
收集移动端开发所需要的一些资源与小技巧
2014-09-22 22:51 3285mobileTech A useful tools or ... -
WebView适配问题集锦
2014-08-04 21:26 2131Android 4.0以上的系统设置中的开发人员设置中有一项 ... -
如果解决Hybrid开发中的白屏问题
2014-08-04 21:24 0这两天有人在邮件和微博上问我,混合(Hybrid)开发如何解 ... -
Web App或夭折,Hybrid App才是新世界的王
2014-07-30 21:44 738但究竟什么是Hybrid App?如何定义? 汽车有混合动 ... -
localStorage的增删改查的方法
2014-07-26 14:27 1847http://www.cnblogs.com/webzha ... -
HTML5 使用application cache 接口实现离线数据缓存
2014-07-25 22:51 9261.配置缓存文件 cache manifest MI ... -
Mobile Web调试工具Weinre
2014-07-20 22:20 789现在、将来,用移动设 ... -
WebApp 开发中常用的代码片段
2014-07-20 22:08 738其实这里面的多数都� ... -
iScroll4下表单元素聚焦及键盘的异常问题
2014-07-18 16:04 744问题:在使用了iScroll4的容器内,当表单元素focus ... -
去除android浏览器中a、input获得焦点时的高亮边框
2014-07-17 17:37 1326当a,input等元素在android原生浏览器下获得焦点时 ... -
【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容) – 叶小钗
2014-07-17 16:09 1242这篇博客有点长,如果 ... -
CSS3 Flexbox布局
2014-07-12 17:28 1260初识Flexbox Flexbox布局俗称伸缩布局,它可以 ... -
css3中webkit-box的用法
2014-07-12 10:12 835webkit-box 1、之前要实现横列的web布局,通 ... -
关于Apple设备私有的apple-touch-icon属性详解
2014-07-12 09:56 650以前我们用过favicon在浏览器给网站进行身份标识,用法如 ... -
移动终端开发的相关知识
2014-06-22 16:09 540移动设备的用户越来越多,每天android手机的激活量都已 ... -
web app开发技巧总结 (share)
2014-06-22 16:02 621web app开发技巧总结 (share) ... -
指尖下的js —— 多触式web前端开发之三:处理复杂手势
2014-05-11 14:31 611这篇文章着重介绍多触式设备上特有的gesture even ...





相关推荐
FF中CSS的私有属性小结 有时..有些东西FF总是支持不好……. 只能找私有属性来帮忙…. 例子还米做… 因为太多太不了解了… 等理解得差不多时搞成本电子书. 虽然这些不推荐使用, 可是万不得以的时候总得有个...
一、控制元素的可选值 复制代码代码如下: selector { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none;... •-moz-none——firefox私有,元素和子元素的文本将不可选,但
Firefox3.5已不支持私有属性-moz-opacity了,在Mozilla 1.7 (Firefox 0.9)之前FF都是使用这个私有属性的,Firefox 0.9-Firefox3同时支持-moz-opacity和opacity这两个属性,Firefox升级到3.5之后,一些网站原来有的...
Firefox的私有属性,导致以下问题的出现: 按钮左右本身有2px的间距(FF私有属性写了padding:0 2px所致); 按钮文字居中是不行的(此时设置padding-bottom是没用的) ; 等等… input[type="reset"]::-moz-focus-...
其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持。它可以设置或检索对象的缩放比例。除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动、清除margin的重叠等。 Zoom的使用方法: ...
这与XUL(Firefox浏览器的用户交互语言)相似,其他语言也使用相同的盒模型。如XAML,GladeXML等。通过弹性盒模型,可以轻松地创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局。 兼容性:弹性盒模型规范...
在使用 CSS 实现表现的时候,会经常接触到 display:inline-block 这一属性,无论是初接触 Web 标准还是接触标准已久的朋友,大都会对这一属性感觉很迷惑和模糊。...不过 Firefox 下却有私有属性 -moz-i
目前box-flex属性还没有得到firefox、Opera、chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz-)、opera(-o-)、chrome/safari(-webkit-)。一、box-flex属性box-flex主要让子容器针对父容器的宽度...
display:inline-block 将...不过 Firefox 下却有私有属性 -moz-inline-box 和inline-block 形似,为什么是“形似”而不是“神似”呢?这是因为使用 -moz-inline-box 会带来很多意想不到的后遗症,比如使用这一属性后,
但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-moz)、chrome(-webkit)。 一、box-flex属性box-flex主要让子容器针对父容器的宽度按一定规则进行划分。 CSS Code复制...
要想获取HTML元素的计算样式一直都存在很多的兼容问题,各浏览器都会存在一些差异,Firefox、webkit(Chrome,Safari)支持W3C标准的方法:getComputedStyle(),而IE6/7/8不支持标准的方法但是有私有的属性来实现:...
给外边框容器加上overflow:auto的属性,可以解决IE7和FF下的清除浮动问题,但是IE6下不生效,我们需要使用IE的一个私有属性zoom使IE5.5 的浏览器达到外框跟随变化的效果。 需要注意的几个细节问题,例如我们建立一...
解决CSS3圆角兼容所有浏览器的方法,该脚本的最大优势是可以在Safari/Chrome/Firefox中使用原生的CSS3属性(通过-webkit-border-radius和-moz-border-radius私有属性分别支持)而在IE和Opera中使用JavaScript。...
firefox一看不对劲,连忙自己也搞一套私有属性,只不过是前缀由-webkit-改为-moz-罢了。opera的反应比较呆滞,应该说私底下非常不满,因为opera的CTO就是CSS的发明者Hakon Wium Lie,不喜欢别人对自己的东
这时没有办法了,我们只有求助于浏览器的各种私有实现,如firefox就有console.log。下面是console对象的方法列表,关于firebug更详细的使用可见这篇文章。 #table { border-collapse:collapse; border:1px solid #...
5.7.2 私有属性和使用javascript的信息隐藏 146 5.7.3 javascript中基于类的继承 148 5.7.4 汇合 149 5.8 小结 152 第6章 使用jsunit测试javascript代码 155 6.1 javascript提出的问题 155 6.1.1 测试先行方法...
css 属性zoom是ie私有属性 在FF中(或者说仅实现CSS标准的其他浏览器中)无法使用,一直在网上搜索它的替代方案,但没有收获,后来听群里有朋友说em或可解决此问题,经过研究和测试,发现果然可以解决。